
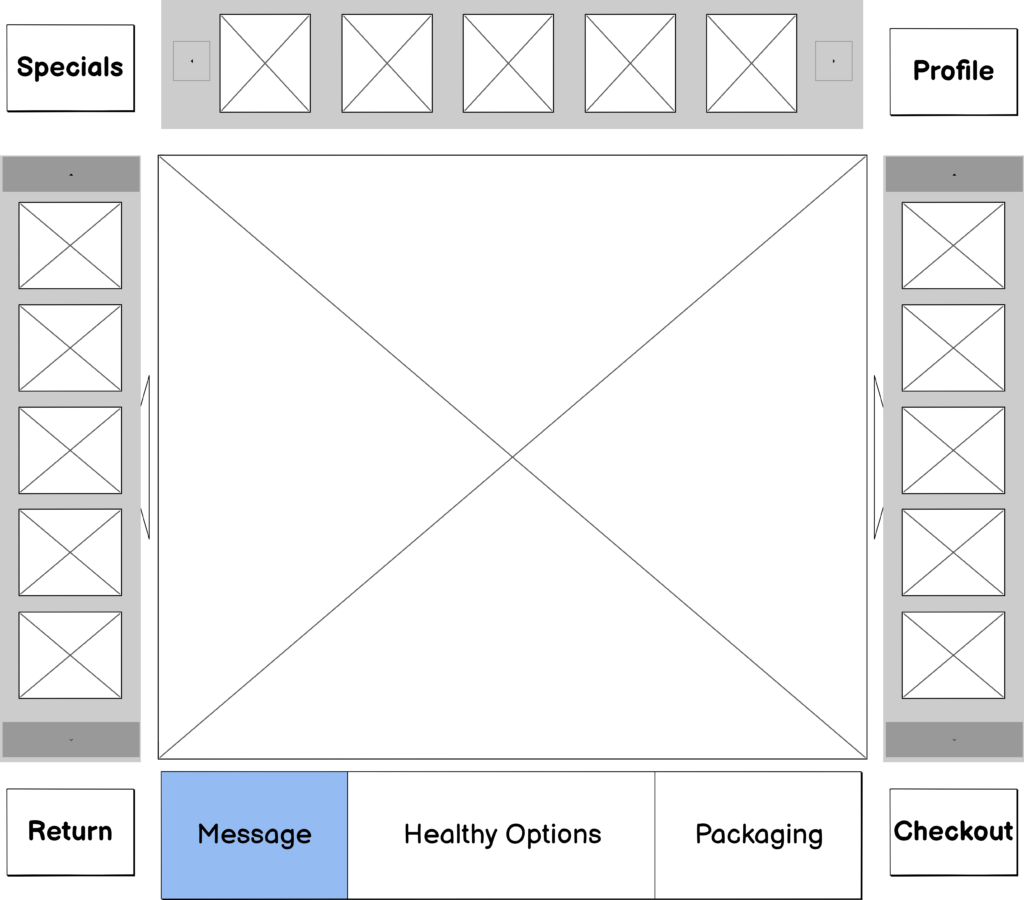
Wireframe Elements Explained:
-The upper horizontal carousel will contain the available ingredient choices, the left vertical carousel will contain available flavor options, and the right vertical carousel will house all the available color/flavor options for icing/toppings. Users will interact with these carousels by dragging items from them, and dropping them on the image at center screen.
-The center screen will feature an interactive cupcake (cartoon architect) image, that will visually communicate the result of the users choices. The cupcake will begin plain, and the image will update whenever a new item is added, to give the user a look at what the finished product will look like.
-The three centered buttons directly below the center image will have different options such as creating personalized messages, special health needs options, and packaging options. These buttons will bring out a drop down menu containing different options with check boxes to remember selections or add message specifications.
The four corner buttons will take you to all available screens:
-Specials will take you to the screen containing deals, specials, catering options, special order sizes, etc…
-Profile will take you to the “create a profile screen”, where the benefits of starting a profile will be explained, as well as what it takes to do so.
-Return will take you back one screen (to whichever screen you happened to be on last).
-Checkout will take you to the pay screen.
Leave a Reply